Whilst I was looking for inspiration for the front page "newspaper" article I came across this really cool website that I wanted to share: http://www.fodey.com/generators/newspaper/snippet.asp you can create a very realistic looking folded newspaper like the one I did below:
Thursday 30 December 2010
Front Page Images
I have never had so much appreciation for the work designers do as after doing this course. All types of designers, graphic designers and web designers in particular - creativity takes time and skill! I have just spent days thinking about what the best home page images for my site will be - and coming up with the idea is one thing - designing it is the next! Let me reiterate - I am not a designer!!
But, with my limited photoshop skills, I am very pleased that I have just completed the first image for my homepage - the idea is a newspaper style image that 'explains' the site - I am not going home and will continue to travel. Here is a screen shot:
Saturday 25 December 2010
A Christmas Miracle
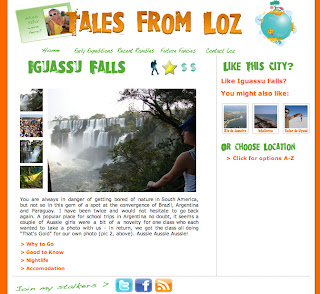
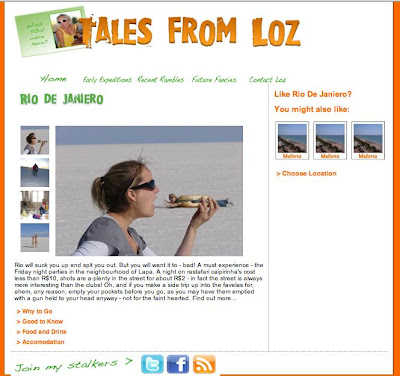
I have written and organised the content for 6 content pages on the site - phew! I just need to fix the main navigation and do and the social media footer and I will have something up for testing. Here is one of the pages.
Home page gallery sorted
So after the struggles of the other evening, I realised of course I was linking the wrong stylesheet to the new homepage gallery!! I now pretty much have the framework for the homepage. My aim this morning is to finalise the shape / template for the main content pages and then by the end of today get 9 content pages finished - 3 for the past, 3 for the present and 3 for the future!!! Here is the home page and here is wishing me luck on this Christmas quest today!
Tuesday 21 December 2010
Tools for troubleshooting!
Never underestimate the benefit of getting another designer to run their eye over your code. Currently using skype to video chat while we look at the same code on a video conference!
Home Page
I am excited by the progress that has been made on the site, yet daunted by the looming deadline. I have moved on to the design of the home page. For ease of navigation through the site, the landing page should be a clear map to how to use the rest of the site. The vision is to remove the side bar and then create an enlarged gallery that echos the gallery on the main info page.
The bottom drop down feature should be replaced with 3 main images. One of these should lead to a dedicated video page - and lead to a selection of the best edited videos of my trips.
Well... we shall see.
The bottom drop down feature should be replaced with 3 main images. One of these should lead to a dedicated video page - and lead to a selection of the best edited videos of my trips.
Well... we shall see.
Tuesday 7 December 2010
Same Menu!
The menu is definitely getting there - I have altered it to display an alternative image on hover - which was not a feature of the CSS Play version (they used CSS styling to colour it) - now I just need to work on the positioning... and probably size of the text on the buttons - although the menu bar is really a function of the assignment brief (past present future) - the real key to the functionality of the site is the RHS menu bar - where you can choose from an alphabetised list of countries, so maybe its ok if the top menu bar recedes a little. I will consult some navigation advice.
Menu Ahoy! Well Almost!
Last night I was up late trying to crack this navigation bar without using spry - I am dissatisfied that Adobe and even Lynda have provided these tools without sufficient information on how to customise them - even I can master colours and borders - not enough!
Nevermind, after having a play with some simple image-rollover menus and then an advanced CSS image menu from Web Designer Wall. Stu Nicholls of CSS Play has come to my rescue with exactly what I need. I have just begun customising his image dropdown menu. Have to work now but cant wait to tackle the rest of it!
Saturday 4 December 2010
The design is starting to form
Spry menus and ajax to talk about from the lessons, but for now here is how the design is shaping up.
Subscribe to:
Posts (Atom)